Drew Riley
UI Artist | UX Designer | Visual Artist
Game Art & Design
Fine Art & Illustration
About
Bio
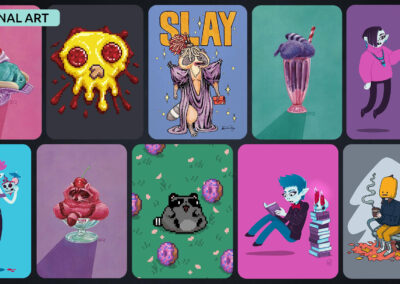
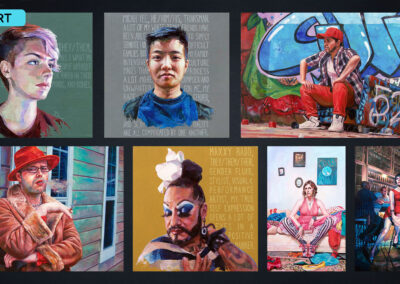
Drew Riley is a creative professional with experience in UI art, UX design, fine art, illustration, and concept art. She was classically trained at the Gemini School of Visual Arts, where she graduated their four-year vocational program with distinction in 2008.
Video Game developer
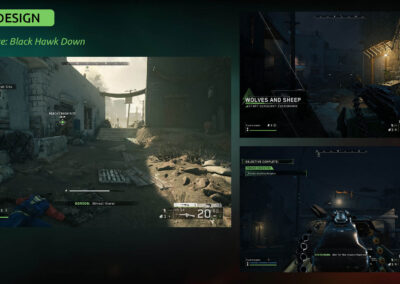
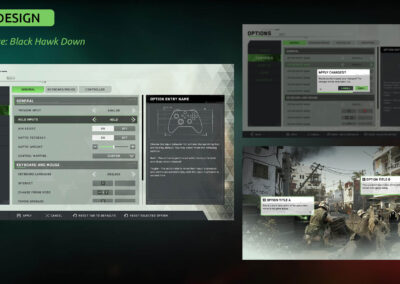
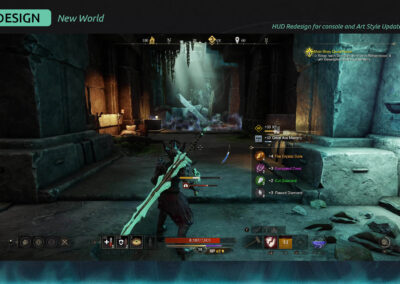
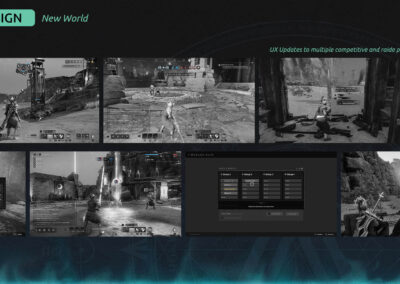
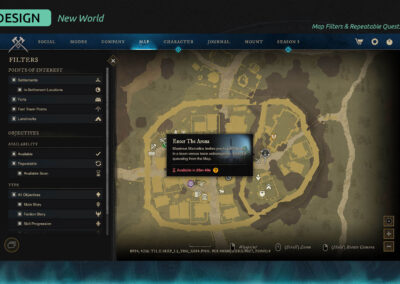
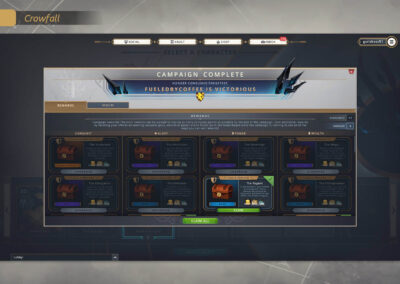
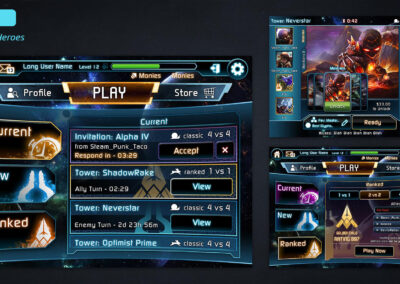
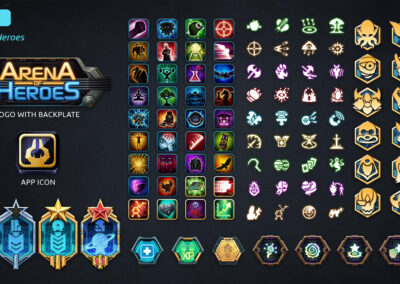
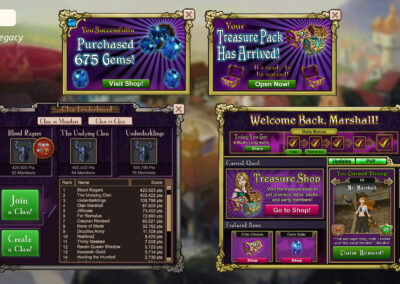
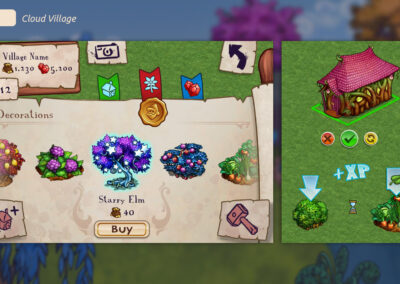
Drew Riley is a UI/UX Artist and Designer with a passion for user-centered, accessible design, and creative problem solving. She has over ten years of experience working in the games industry with proficiency in UX design, UI mocks, asset creation, in-engine implementation, and leading UI/UX teams. She also has a background as a Concept Artist for games like Star Wars: The Old Republic. She currently works as Lead UI Artist at Blind Squirrel Games. There, she works closely with engineers, producers, and designers to create flexible, optimized, and engaging user interfaces for BSG’s clients including the Amazon’s New World and Undead Lab’s State of Decay 3.
Nonprofit Work
Drew Riley also has experience as a nonprofit administrator, and community arts organizer. In 2016, she founded the nonprofit project Gender Unbound where she served as Executive Director for six years. During this time, she led a team of volunteer organizers to create arts programming for trans and intersex communities including an annual international arts festival. In 2022, she transitioned from her ED position to a board member position, a role she continues to serve in. Riley has also served as a working board member for two organizations, the nonprofit LGBTQIA+ arts festival OUTsider Festival (2017-2019), and the nonprofit theatre company Punchkin Repertory Theatre (2012-2013), and. She also served on the Scholarship Committee for a nonprofit children’s performance camp, the Fantastic Magic Camp (2011 – 2013).